Dynamic Bottom sheets content using Sliding Panel and Streams use-case
A quick way of exploiting your pages to the fullest.

A quick way of exploiting your pages to the fullest.
Managing users routes and pages can be tedious when you have a lot of features in some parts of your app. Today we will discover an easy way to manage your screens and widgets using a sign-in and sign-up page as an example.
Table of contents.
1- What is Bottom Sheet?
2- What are Dart streams?
3- real use-case with Sign-in, Sign-up and Recover account pages
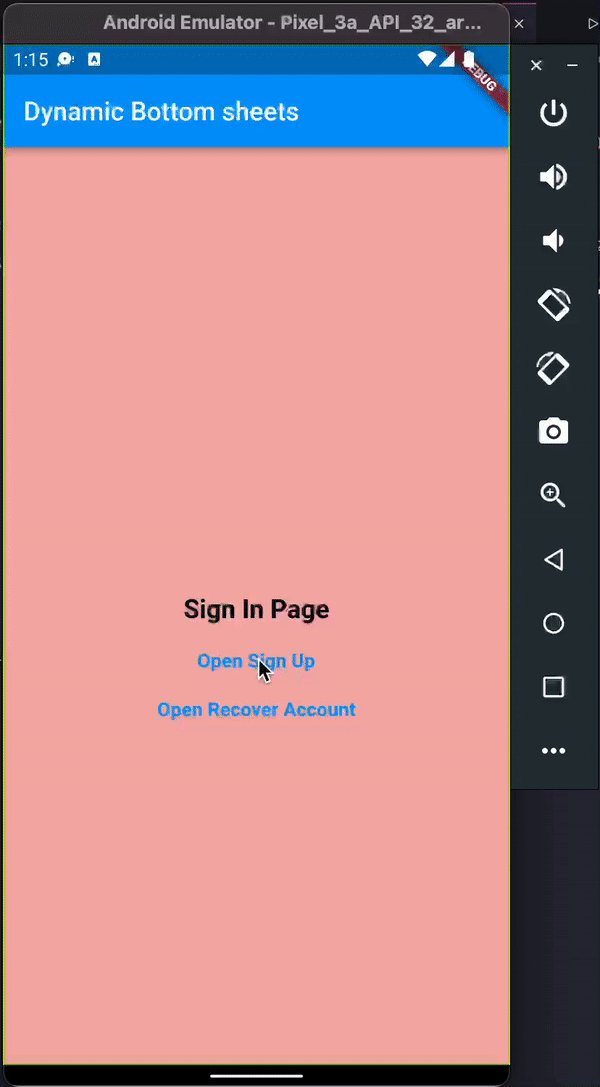
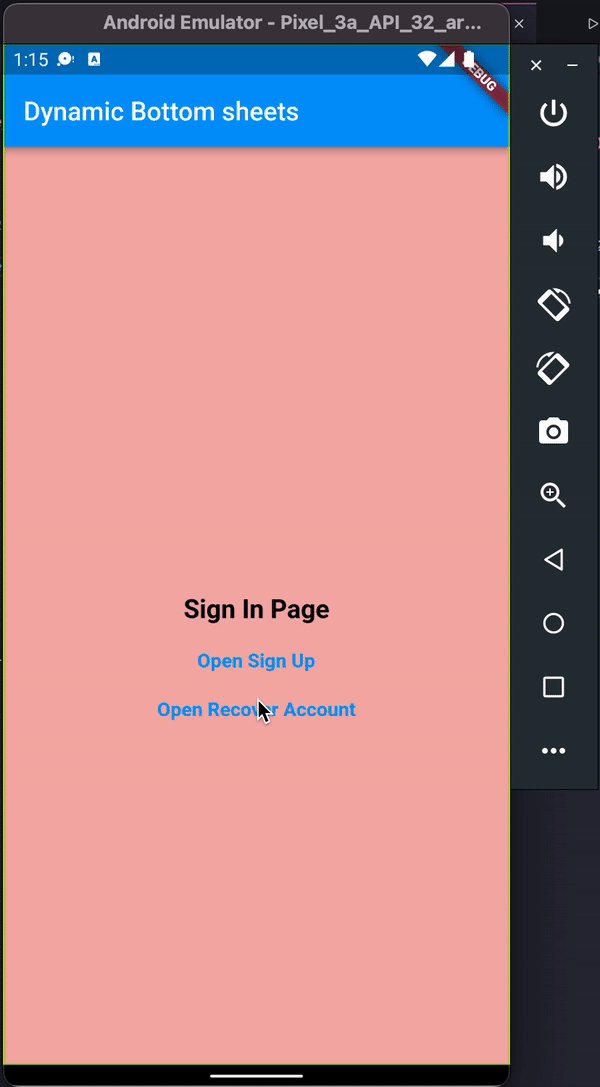
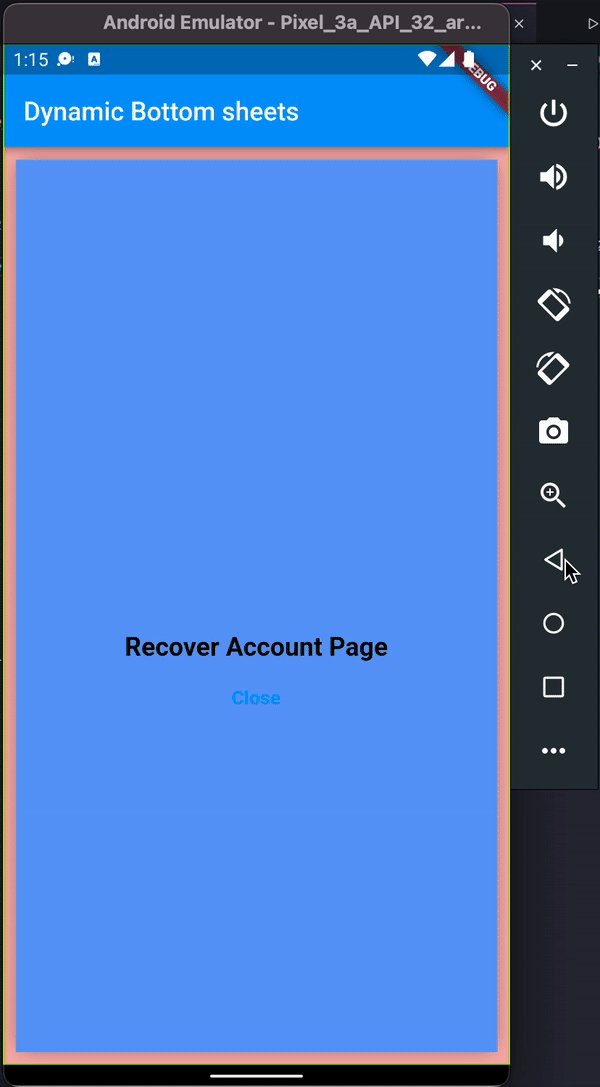
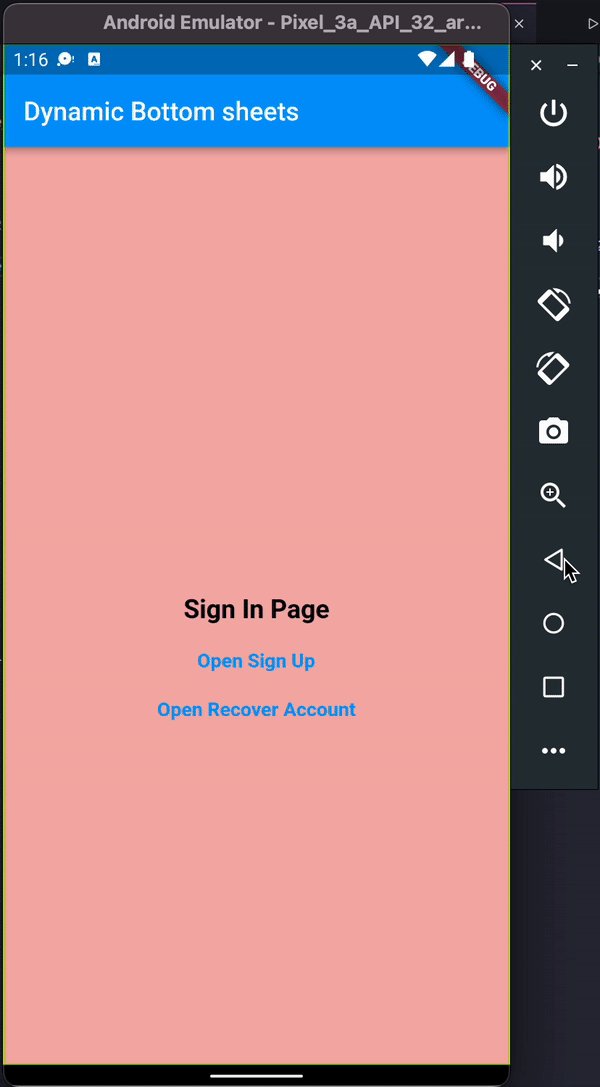
Demo:

Bottom sheet quick definition
Modal bottom sheets in Flutter display additional content while restricting the user from interacting with the app’s main content. As the name suggests, a bottom sheet is positioned at the bottom of the screen.
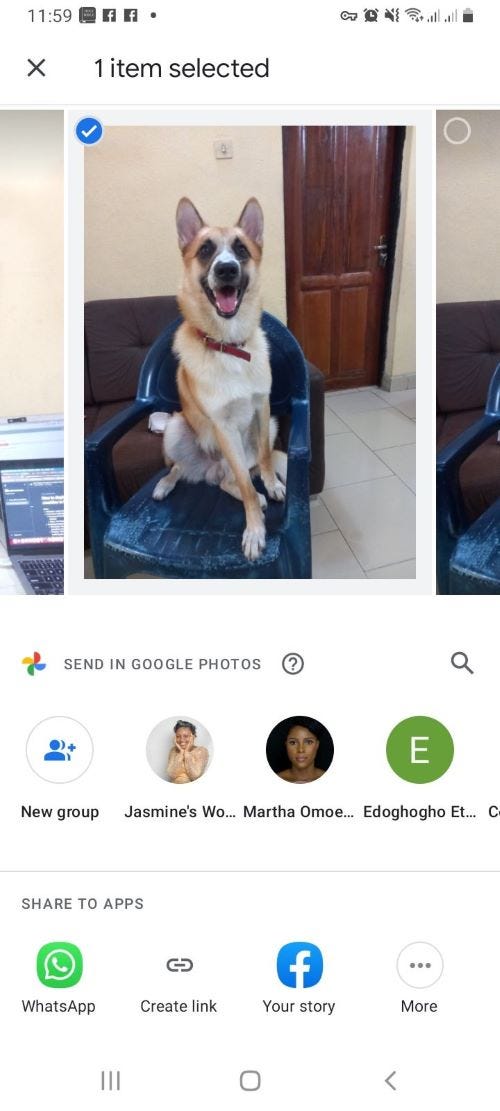
Let’s say, for example, you have a photo saved in Google Photos that you want to share with a friend. When you tap the photo and click SHARE, some additional information shows up at the bottom of the screen:

Dart streams quick definition
A Stream is a sequence of asynchronous events. It is like an asynchronous Iterable — where, instead of getting the next event when you ask for it, the stream tells you that there is an event when it is ready.
In other words, streams are a source of asynchronous events delivered sequentially. There are data events, which are sometimes referred to as elements of the stream due to a stream’s similarity to a list, and there are error events, which are notifications of failure. Once all data elements have been emitted, a special event signaling the stream is done will notify any listeners that there is no more.
Use-case of streams alongside Bottom sheets
Let’s start by creating an empty Flutter project using Terminal:
- flutter create example_project
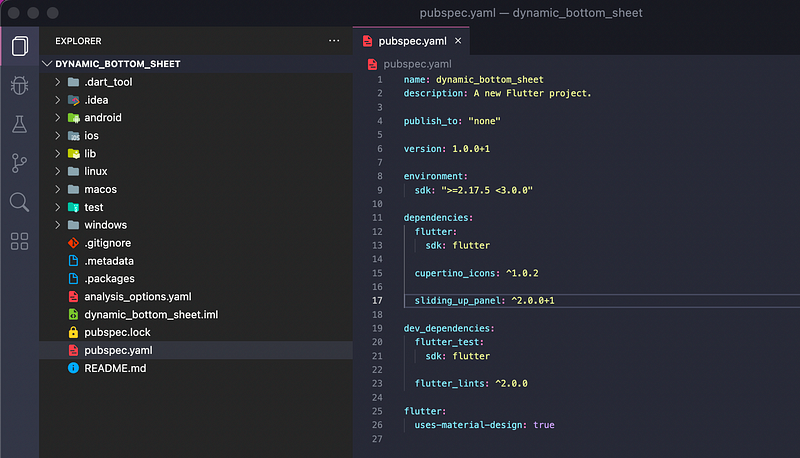
Let’s import a few packages from Pub.dev, we will be using one package named sliding_up_panel

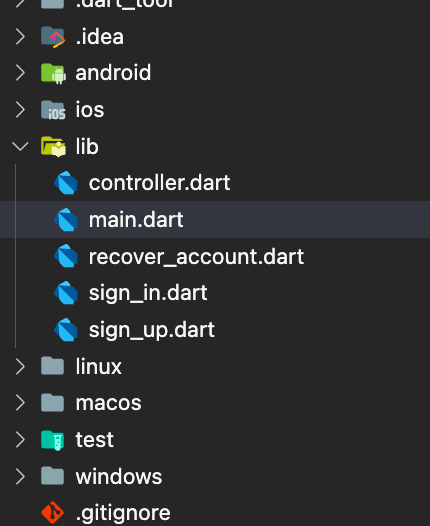
Once done importing go to the main Dart file and clear everything then create these files inside the lib folder even if it’s not necessary, just to separate things:

Inside the controller file, we will set up a few things that will help us achieve the purpose of this post. First, we will add a PanelController as it’s included with the sliding_up_panel package that we imported earlier, we will also need a stream controller as it will help us send data to our StreamBuilder.PanelController panelController = PanelController();StreamController<Widget?> pageController = StreamController<Widget?>.broadcast();
Then let’s add a function that will help us reduce the amount of code used for switching, showing, and hiding dynamic content.Future<void> slidePanelOn(Widget screen) async {
pageController.sink.add(screen);
await panelController.open();
}
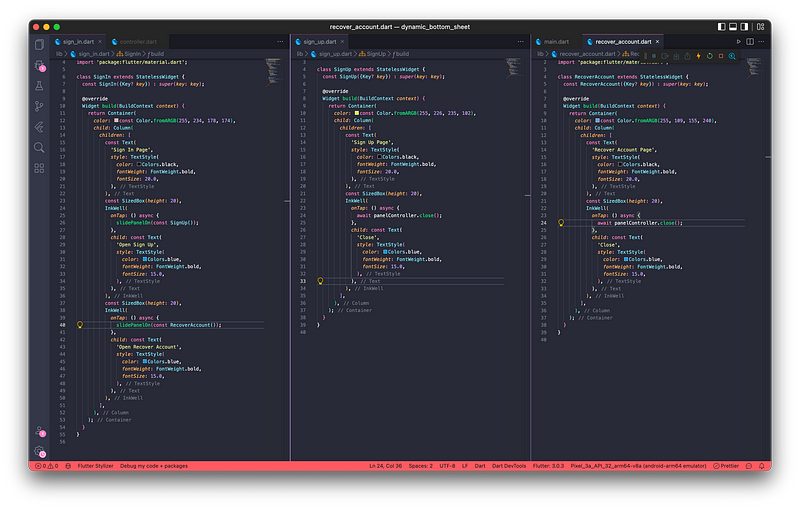
Now let’s set up our Root widget that will be responsible for holding and managing the content of the Sign-in, Sign-up, and Recover account pages

They will all have the same logic, as there’s no need to create UI this post is just for educational purposes
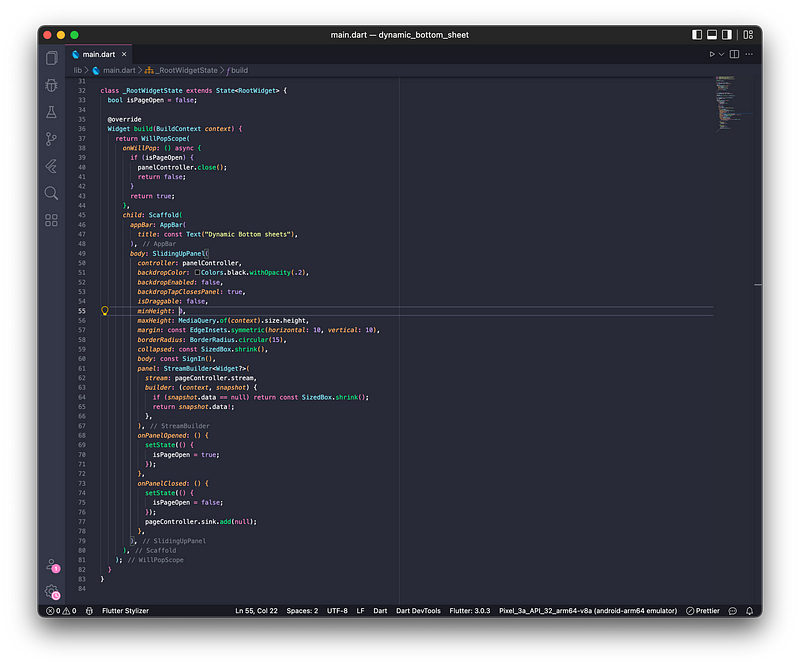
Now inside our main Dart file let’s add a StatefulWidget named RootWidget and the content will be as follow

- We need to define a bool isPageOpen to check whether the panel is open or not, so if we tap on the back button the app won’t close rather it’ll only close the bottom sheet with the help of dart’s WillPopScope package
- We need our panel set to min-height 0, max-height to MediaQuery full-size and we don’t need it to be draggable
- Our main screen will be the Sign-in page in the body parameter of RootWidget with two buttons controlling the opening of the panel projecting different screens Sign-up and Recover Account pages
- As for the panel, it’ll contain a StreamBuilder casting <Widget?> as a return type because when we close the panel we don’t need anything to be saved at the bottom of our app for more performance and that’s why we send null value through our StreamController
You can find the project on my Github page here.
Or directly on here.
Hope you enjoy it.
Oussama Aniba Newsletter
Join the newsletter to receive the latest updates in your inbox.